Why designing mobile first generally is more efficient
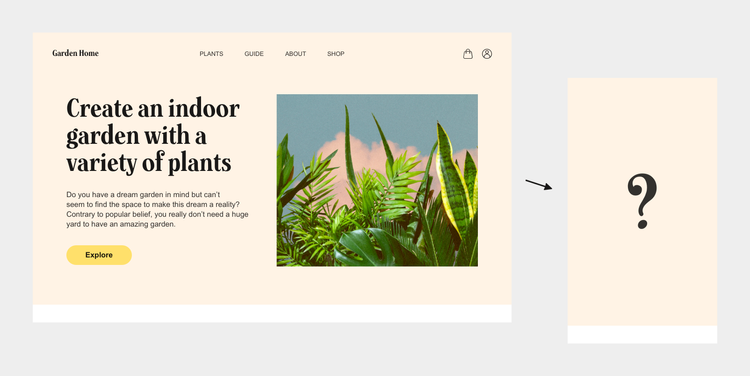
A very common advice when supporting multiple screen sizes and designing responsively is to "design for mobile first". The reason is simple.
Adding stuff is easier than ridding stuff
In most cases it is easier to go from a mobile design to a desktop design, than the other way around. The tough balancing act of prioritising what to keep and what to leave out on a small mobile screen, becomes a breeze when moving up to bigger screens since a lot of the tougher tradeoffs already have been done. It is much easier to add stuff than to rid stuff.
Like with every rule of thumb there are exceptions that override the rule itself.