The 6 design layers of a UI

The design of a user interface (UI) typically involves the following six layers or levels of design:
- Strategic layer: This is the highest level of design and involves creating a clear and effective strategy for the product. A big part of a strategy is explaining what you are supposed to focus on what to ignore in order to reach your overal objective and goals. The following statements are often constructed to help align the focus and scope the definition of the product (the why, the what and not etc):
Product Mission: The raison d'être of the product, i.e. the reason why the product exists. AirBnB's product mission is: "To create an end-to-end travel platform that will handle every part of your trip.”. The Product mission is inherited from the company vision which in turn is set out to explain what the company expects to achieve. AirBnb's vision is: "To create a world where anyone can belong anywhere".
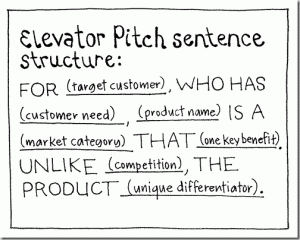
Elevator Pitch: A very comprehensive way to formulate a product strategy is through a one sentence elevator pitch statement. When seeking deeper rational the elevator pitch needs to be supported with underlying material. On a high level it is superior since it contains answers to the most important assumptions made when designing and building a product. A common structure for such a statement is:

- Content layer: The content to be included in the UI to educate, build trust and convince its users of taking actions (pointing in the direction of the product mission and company vision).
- Structure and organization: This layer involves determining the overall structure and organization of the UI, including the layout of the various elements and the navigation between them.
- Interaction design: This layer focuses on how users will interact with the product, including the design of individual user interface elements such as buttons and menus, and the feedback that users will receive as they interact with the product.
- Visual design: This layer focuses on the overall look and feel of the product, including the color scheme, typography, imagery, and other visual elements.
- Implementation: This is the final layer of design and involves implementing the design in the appropriate technology or platform, such as HTML, CSS, or a specific programming language.
Together, these layers form a comprehensive and holistic approach to UI design, and they help to ensure that the final product is both functional and visually appealing.